Bootstrap is a powerful tool for developing responsive templates because of the easy to use grid system. But one feature of the grid that I have not seen explained very well is how to reorder columns based on the breakpoints. The doc’s only explain it in minimal form and don’t explain it in simple terms.
This is how they show it in the bootstrap documentation.
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
So the most important thing to remember about Bootstrap is that it is built with Mobile First in mind. This is the key thing that many struggle with and have a hard time understanding some features.
So What Is Column Reordering?
Column reordering is changing the order of columns based on the size of the browser or viewport. I will be showing you how to reorder columns based on mobile view to desktop view.
The first thing we want to do is create our page markup for mobile first view like this:
<div class="row">
<div class="col-md-9"></div>
<div class="col-md-3"></div>
</div><!-- end row -->
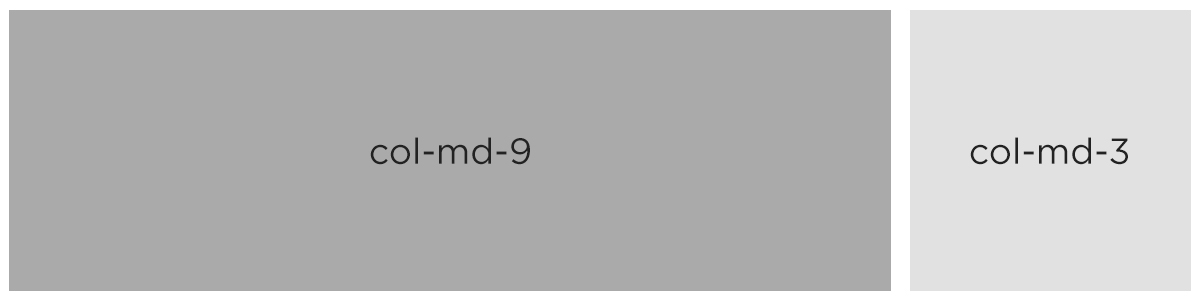
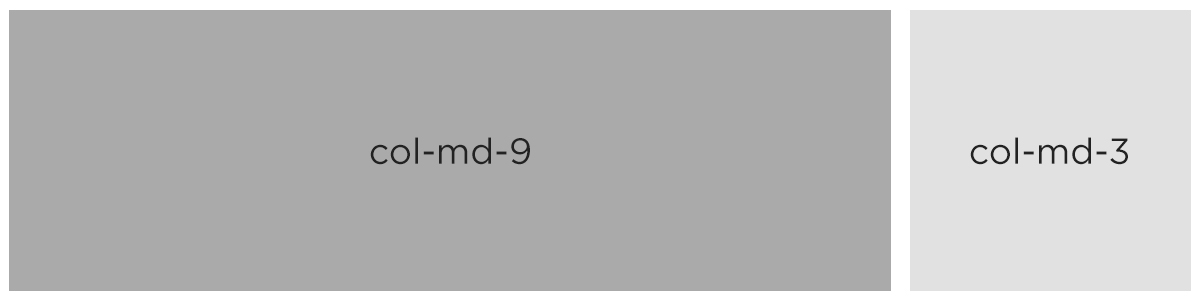
On mobile view, it will show the 9 width column first (top) and the 3 width second (below). On desktop view, it will give us two columns side-by-side, one 9 width column that will be on the left and one 3 width column on the right that will look like this.

Now we will added some classes so that the 9 and 3 column will swap places when viewed on a desktop or larger viewport.
<div class="row">
<div class="col-md-9 col-md-push-3"></div>
<div class="col-md-3 col-md-pull-9"></div>
</div><!-- end row -->
Now as you can see, in the class we are declaring the column size and then telling the column how many rows to push or pull. Since the grid is based in 12 columns we would only need to push-3 for the 9 and pull-9 for the 3. You can use this to reorder divs at different breakpoints and can be used with more than just two columns as well.
Happy Coding!